
ブログを運営するためのツールとして最も定評のある、WordPress。
WordPressブログでの記事投稿は、無事にこなせましたでしょうか。
WordPressブログに関してこれまでは、初投稿前の初期設定と初投稿後にやっておくべき2回目の設定項目・フローを紹介しました。
初めての記事を投稿できた時は、なんだか自分で情報を発信したことが嬉しくて、その後のアクセスや流入が楽しみになってくるでしょう。
その後は記事コンテンツを練り、量産していきながらレイアウトを整えているかと思います。
ところが、記事を投稿する際にも留意しておく設定項目があり、それを忘れてしまうと後で面倒になることがあります。
せっかく記事を投稿しても、アクセスがなかったらもったいないと思いませんか。
そこで今回は、記事を投稿する際に何の設定をしておいた方がいいのか、その設定にはどんな役割があり、どういった効果が得られるのかを紹介します。
各種設定の細かな手順は、先輩ブロガーさんたちのブログでご覧いただくことにして、ここでは省きます。
記事を投稿する際の設定フローとして箇条書きにしていますので、チェックリストとしてもご参考になれば幸いです。
以下の記事では、ブログの記事を初投稿するまでに必要な初期設定フローを説明しています。
WordPressとは何か、テーマとはどういうものなのか、WordPressを利用するために必要な準備といった基本についても解説していますので、併せてお読みください。
記事を作成する際の設定項目
WordPressブログで、記事コンテンツを作成する際の設定項目を紹介します。
(1)記事タイトル/H1
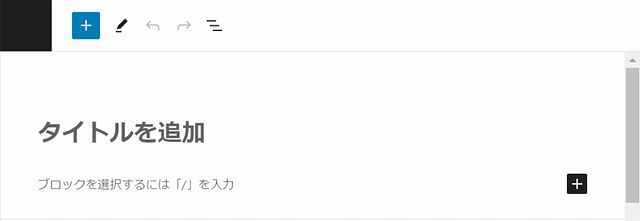
投稿を新規追加する際、投稿画面の最初に表示される「タイトルを追加」とある部分は、記事タイトルのことです。
記事タイトルは、H1の見出しとして設定され、GoogleやYahoo!など検索エンジンでのキーワード検索でインデックスされるタイトル部分になります。
ここでは、読者が目的となる情報を探すために、キーワード検索した時に検索結果の順位が上位になるための、重要なポジションです。
キーワード選定という作業をするのに最も必要な設定ですので、記事タイトルはしっかり考えましょう。

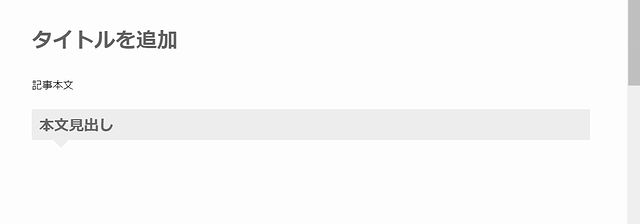
(2)本文見出し/H2・H3・H4~
本文見出しとは、直下に記載される記事本文の内容を区切る見出しで、H2以降の見出しとして設定されます。
このH2・H3に当てられたテキストも、GoogleやYahoo!など検索エンジンでのキーワード検索の対象になりやすいですので、ひと括りとなる記事内容に沿って、読者が目的とする情報を探しやすいようにしっかり決めましょう。
(3)本文/段落
記事の本文は、段落を使って設定します。
段落ごとに余白を入れることで読みやすくすことが、ユーザビリティに繋がります。

(4)画像
記事内容に関連した画像を、本文見出しの下もしくは本文中など適した位置に設置します。

(5)ギャラリー
ギャラリーは、画像を左右2列または3列の画像を並べて配置する場合に使います。

(6)リスト
リストは、箇条書きなど一覧形式でテキスト展開する時に使います。

(7)リンク
リンクは、他の記事ページへ内部リンクを貼ることができます。
引用サイトや参考サイトへの外部リンクには、新しいウィンドウで開く設定も可能です。
上記以外にも、広告コードを挿入できるカスタムHTMLや記事一覧、埋め込みリンクなど記事を形成するための装飾もできます。

記事を投稿する際の設定項目・下
WordPressブログの記事を投稿する際の設定フローで、投稿画面の下方にある設定項目を紹介します。
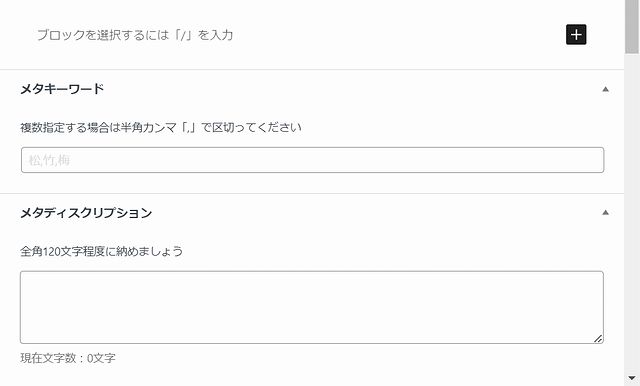
(1)メタキーワード
メタキーワードは、そのページがどんなキーワードと関連したページなのかを示すタグのことです。
Webサイトを構築するHTMLファイルのhead内に記述されるメタタグの1つで、ページ内の情報を検索エンジンやWebブラウザに伝える役割をもっています。
わかりやすくいうと、GoogleやYahoo!など検索結果でインデックスさせたい単語です。
記事を初投稿する前の初期設定でもキーワードを設定しましたが、それはWebサイトやブログ全体の、主にトップページでの設定であり、ここでいうメタキーワードは各記事ページの設定になります。
(2)メタディスクリプション
メタディスクリプションは、そのページがどんな内容・情報で発信するのか、記事の概要を紹介したテキストです。
Webサイトを構築するHTMLファイルに記述されるメタタグの1つで、メタキーワードと同様、ページ内の情報を検索エンジンやWebブラウザに伝える役割をもっています。
GoogleやYahoo!などの検索結果に表示させたいスニペット(説明文)です。
最近では、検索エンジンが本文の内容を自動でピックアップしてくれることがあるため、意図していない文章になる場合があります。
記事を初投稿する前の初期設定でも説明文を設定しましたが、それはWebサイトやブログ全体の、主にトップページでの設定で、ここでいうメタディスクリプション各記事ページの説明文を設定することになります。

記事を投稿する際の設定項目・右
WordPressブログの記事を投稿する際の設定フローで、投稿画面の右側にある設定項目を紹介します。
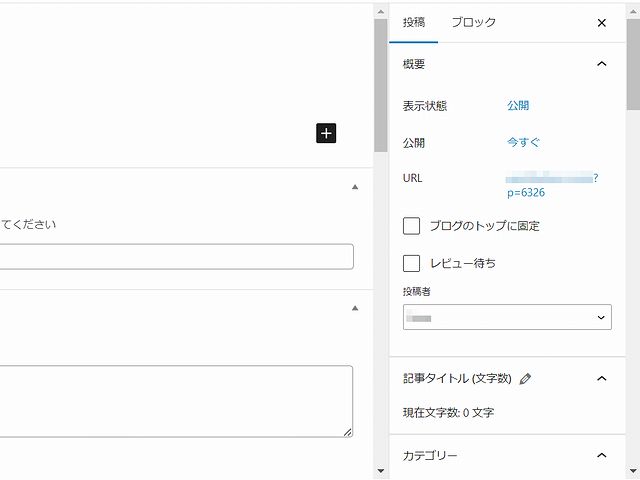
(1)パーマリンク
パーマリンクは、Webサイトやブログの各ページに対して個別に与えられているURLのことです。
つまりURL自体のことで、基本的にパーマリンクに設定した内容は直接SEOに影響はありませんが、視認性という意味では重要なものとなります。
最初は、,記事IDを表す数字になっていて変更できない状態ですが、一旦下書き保存すると変更できるようになります。
その時に記事タイトルと同じテキストに置き換わるため、忘れないようにURLとして英数字に変更してください。
日本語のままにしておくと、文字化けしてきちんとしたURLになりません。

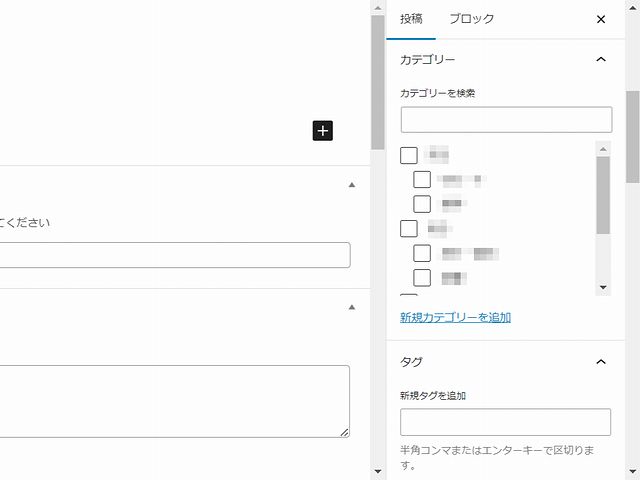
(2)カテゴリー
カテゴリーは、投稿した記事を分類するための機能です。
カテゴリーの設定は必須ではありませんが、設定されていることでユーザーが読みたい記事を探しやすくなったり、同じテーマの記事を読みやすくなったりします。
記事を新規で作成する時に、デフォルトで「未分類」にチェックが入った状態ですので、適したカテゴリーにチェックしてください。
(3)タグ
タグは、記事ごとに文字列(キーワード)を設定する機能です。
各記事に特定のキーワードをつけて仕分けると、ブログ記事全体を共通ワードでグループ化する札や付箋に似た意味をもちます。
Twitter(X)などのSNSでいうハッシュタグと同じ考え方で、関連ワードを設定しておくと、共通するタグの記事一覧ページができるため、同じテーマの記事を読みやすくなります。

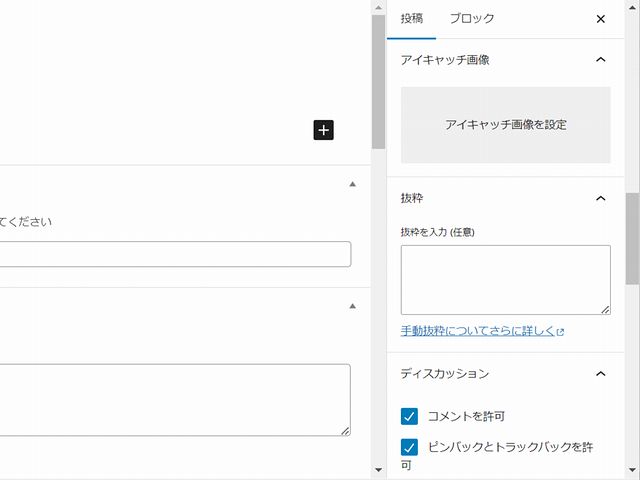
(4)アイキャッチ画像
アイキャッチ画像は、Webサイトやブログのトップページや各記事ページなどに羅列される記事一覧のサムネール画像です。
アクセス数を増やすためには、アイキャッチ画像による視覚効果が必要不可欠です。
読者の目を惹きつけ興味をもってもらえれば、記事を読んでくれる確率が高くなるためで、適切なアイキャッチ画像を設定すれば、Webサイト内の回遊率アップにもつながります。
また、Twitter(X)にURLを添付する時に表示される画像も、このアイキャッチ画像が反映されます。
(5)抜粋
抜粋は、記事や固定ページを含む各ページの要約や概要を設定する文字列や文章です。
空白のままにしておいても自動的に要約された内容が使われますが、記事一覧などでアイキャッチ画像やタイトルと一緒に添えられたり、ブログカードを記事に埋め込んだ時の説明文としても使われます。
記事一覧やブログカードでは、抜粋を非表示に設定することができるため、必須ではないものの、ページ内容を簡単にまとめた紹介文ともいえるため、できる限り埋めておくのがおすすめです。
または、メタディスクリプションで設定した説明文の内容をそのままコピーしてもいいでしょう。

終わりに
記事コンテンツを考えるだけでもたいへんなのに、投稿直前の設定をするにもかなりの作業量があります。
そのため、記事を投稿画面に反映させるついでにまとめて設定して投稿することをおすすめします。
もちろん、記事を一旦公開してから修正や変更することもできます。
上記で紹介した記事を投稿する際の設定フローは、SEO対策としても視覚的な効果としても重要ですので、効率よく公開ができるように覚えておきましょう。