
ブログを運営するためのツールとして最も人気を集める、WordPress。
そんなWordPressを使って記事を初投稿するまでに、初期設定の項目が非常に多いのをご存知でしょうか。
筆者は、設定に漏れがないように、効率よく進めるためにもインターネットで調べまくりました。
1つ1つの設定で手順通りの画面通りにならなかったこともあり、それはもう長い迷路のような道のりで、気が遠くなるほど時間を費やしました。
これらの設定を順番にこなしていく中で、気になったことがあります。
これまでに進めてきたWordPressでの各種設定は、多くの先輩ブロガーさんが手順や説明を丁寧に分かりやすく発信してくれています。
ただ記事によって設定内容に有無が分かれることがあり、最低限必要な設定の種類や内容が簡易にわかる設定項目、つまり設定フローの情報があまりないと感じたため、備忘録を兼ねてまとめてみました。
各種設定の細かな手順や説明は、先輩ブロガーさんたちのブログでご参照いただくことにして、ここでは省きます。
この記事では、WordPressで記事を初めて投稿するまでにどういう初期設定が必要で、どんな機能や内容なのか、どの段取りで進めていけばいいのか、ということを箇条書きにしましたので、チェックリストとしてもご参考になれば幸いです。
なお、筆者が契約・利用しているレンタルサーバーやテーマは、あなたがご利用されている、もしくはご利用される予定とは違うこともありますが、初期設定に必要な項目はサーバーやテーマ関係なく同じですのでご安心ください。
それでは、まずはWordPressとは何か、テーマとはどういうものなのか基本用語から説明していきます。
WordPressとは
WordPress(ワードプレス)は、PHPというプログラミング言語で作られているCMS(コンテンツマネジメントシステム)の一種で、Webサイトやブログを手軽に作ることができます。
日本を含め世界中で人気が高く、現在で利用されているCMSの中でもWordPressが8割を占めるほどです。
個人ではアフィリエイトなどのブログとして、企業ではWebサイトや記事など更新頻度の高いメディアとして広く使われています。
CMSとは
前述したCMSというのは、コンテンツ・マネジメント・システムの略で、Webサイトやブログのコンテンツを構成するテキストや画像、デザインテンプレートなどを一元的に保存・管理するシステムです。
Webブラウザ上で閲覧できるWebサイトのほとんどはホームページです。
ホームページは本来、HTMLやCSSといったプログラミング言語を用いて、ページ内の文章やデザイン、レイアウトを記述する必要があります。
しかし一方で、ホームページの中でもCMSを用いた仕様が備わっていれば、Webブラウザ上で直接テキストを入力し、掲載したい画像や動画などをアップロードするだけで、簡単に更新することができます。
つまり、CMSを用いたWordPressは、ホームページを制作する専門的な知識や技術がなくても、簡易にWebサイトやブログを展開できるというわけです。
WordPressを利用する前に必要な準備
WordPressを利用するためには、まず最初にレンタルサーバーや独自ドメインが必要で手続きが必要です。
レンタルサーバーの契約
レンタルサーバーとは、Webサイトやブログを公開するためのサーバーを貸し出すレンタルサービスです。
自分でサーバーを構築したり運営したりするためには、構築に必要なコンピューターを購入し、設置する場所も用意しなければなりません。
また、1日中コンピューターを常時起動しておくことになるため、電気代がかかるだけでなく、定期的なメンテナンスも必要になります。
そこで、Webサイトやブログの情報を保管するサーバーを借りることができるサービスを利用するわけです。
インターネット上でいうと、レンタルサーバーは「土地を借りる」といったイメージになります。
レンタルサーバーを行っている会社は数多くあり、2024年2月現在ではエックスサーバーやConoHaWING(コノハ ウィング)が人気です。
独自ドメインの取得
独自ドメインとは、世界に1つしかないオリジナルのドメイン名です。
企業の多くは、会社名やサービス名で独自ドメインを取得しています。
法人・個人に関わらず、アルファベット・数字・記号などを組み合わせて、自分で好きな文字列や任意の文字列を指定して取得することができます。
インターネット上でいうと、独自ドメインは「住所を決める」といったイメージになります。
レンタルサーバーの会社によっては、独自ドメインを無料特典で提供してくれることがあり、2024年2月現在ではエックスサーバーやConoHaWING(コノハ ウィング)が無料で提供しているため、スムーズに取得することができます。
エックスサーバーで新規契約する場合の手順
筆者がエックスサーバーを新規契約した時の手順を例として、以下に記載します。
(1)新規お申し込み
(2)仮契約(アカウント登録)
(3)無料お試し期間(お申し込み日より10日間)
(4)本契約(料金支払い)
(5)独自ドメイン取得(無料特典)
すぐにブログを始めたい方は、新規お申し込み時に「WordPressクイックスタート」を使うため、無料お試し期間を飛ばして本契約をすることになります。
独自ドメインも同時に取得する流れになると思いますが、ほとんどのブロガーさんで説明されているのは、申し込みの段階でWordPressのインストールを済ませる手順が多いと思います。
筆者は、無料お試し期間が欲しかったので、仮契約を行いました。
その後に料金支払いを経て、本契約をしてから無料特典を使って独自ドメインを取得しました。
もし、同じような手順を進めている方がいらっしゃるようでしたら参考にしてください。
WordPressのテーマについて
後に設定項目を説明する中で登場しますが、WordPressにはテーマという、Webサイトのデザインや機能のテンプレートが必要です。
テーマを使用することで、Webサイトやブログのデザインを変更させたり、テーマに備わっている機能を簡単に増やすことができます。
ホームページを作るために必要なHTMLやCSSといったプログラミングの知識がない人でも、デザイン性の優れたサイト運営を可能にします。
WordPressのテーマには、無料で利用できるものから有料のもの、オリジナルで制作するものまであり、公式のものでも8000種類以上あるとされ、選びきれないほどのテーマが存在しています。
無料テーマと有料テーマの違い
WordPressのテーマを使うにあたって、費用コストを抑えたい場合は無料テーマでも十分に対応できます。
ただし、無料テーマは表示の軽さを重視しているものが多く、カスタマイズの余地は少ないものがほとんどです。
それに対して有料テーマでは、SEO関連の設定項目が豊富で、検索エンジンでの上位表示への実現を目指して、カスタマイズも簡易に記事を最適化することが可能です。
この記事では、有料テーマであるAFFINGER6を基準に説明していきますが、記事を初めて投稿するまでの設定には、どんなテーマを利用しようが関係がなく、支障がありませんのでご安心ください。
ただ、WordPressを利用するためにはテーマが必要ということを、あらかじめ覚えておいてください。
おすすめの有料テーマ
有料のWordPressテーマには、支払いが1回だけの買い切り型と、年間または月間で継続的な支払いが必要なサブスク型の2種類があります。
当然、1年間使うことを想定すれば、買い切り型の有料テーマがおすすめです。
買い切り型は1度購入すれば、2つ目以降のWebサイトやブログにも利用でき、複数のメディアを立ち上げることができます。
そして、多数ある有料テーマの中でも、AFFINGER6とSWELLは二大巨頭だと思ってもよいほど使い勝手がよく人気です。
WordPressテーマのおすすめ・選び方については、先輩ブロガーであるヒナキラさんのブログをご参考ください。
AFFINGER6を利用する場合
筆者がWordPressテーマにAFFINGER6を導入した時の手順を例として、以下に記載しておきます。
後述する設定項目内にも含めていますが、早い段階でWordPressテーマを決められるのであれば、WordPressの初期設定をする前に購入・ダウンロードしておくのがおすすめです。
(1)AFFINGER6の購入
AFFINGER6を購入する場合は、ダウンロードできるのは購入後14日間ですのでご注意ください。
(2)AFFINGER6のユーザー登録・利用申請
販売代理店のインフォトップ経由でAFFINGER6を購入した場合は、開発会社であり公式販売店であるオンスピードでユーザー登録し、利用申請をしておきましょう。
AFFINGER6のアップデートが行われた時に、データダウンロードもできます。
(3)AFFINGER6のデータ解凍・インストール
ダウンロードしたAFFINGER6の圧縮データを解凍し、WordPressへインストールします。
Gutenberg用プラグインのインストール
AFFINGER6のデータに一緒に入っているGutenberg用プラグインも忘れないようにインストールしましょう。
WordPressとテーマの初期設定
ではここから本題に入り、WordPressの初期設定を説明していきます。
記事を初投稿するまでの設定項目を箇条書きにしていますので、チェックリストとしてもご参考になれば幸いです。
なお、WordPressテーマはAFFINGER6を例にしていますが、先ほども説明した通り、初期設定にはWordPressテーマが何であっても関係ありません。
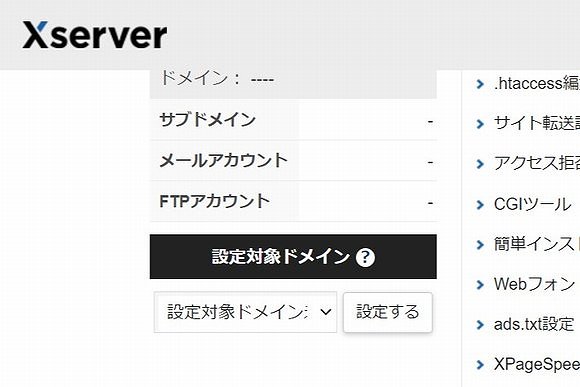
(1)ドメイン設定
WordPressをインストールしたいドメインを選択します。
ドメインが選択メニューになかった場合はドメイン設定が必要です。


(2)サブディレクトリへのWordPressインストール
取得した独自ドメインでブログのみを運用する場合は、一般的にルートディレクトリ(ドメイン直下)へのインストールが多いと思います。
ただし今後、別のWebサイトやブログなどを展開する予定がある場合は、サブディレクトリを設定してWordPressをインストールするのがおすすめです。
なお、ドメイン直下のルートディレクトリへインストールする場合は、この(2)と(3)を飛ばして、(4)の設定へ進めてください。

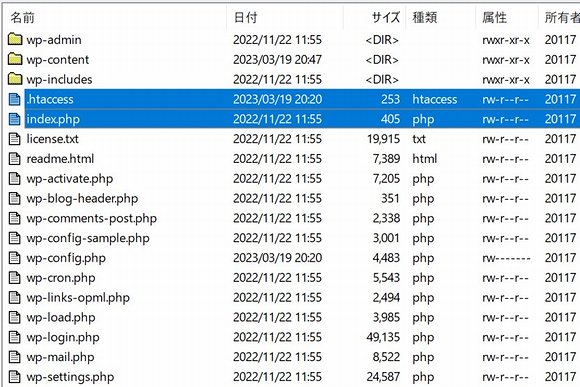
(3)サブディレクトリにインストールしたWordPressをルートディレクトリで表示させる設定
サブディレクトリにWordPressをインストールした場合に、URLをルートディレクトリ(ドメイン直下)に置き換えるための設定です。


(4)Webサイトの常時SSL化設定
訪問者のプライバシーを守る設定です。

(5)URLの先頭を一本化するリダイレクト設定
アクセスを「https://(ドメイン)」だけに表示させるためのSEO対策の設定です。
従来からある「http://(ドメイン)」「http://www.(ドメイン)」「https://www.(ドメイン)」にアクセスがあっても「https://(ドメイン)」へのページ表示に移してくれます。


(6)WAFの設定
セキュリティ対策の設定で、初期設定ではすべての項目がOFFになっています。


(7)ユーザーIDを非公開にする
WordPressの初期状態では、管理画面にユーザーIDが公開される仕様になっているため、非公開にする設定が必要です。


(8)パーマリンクの設定
URLの形式を最適なものに変更するための設定です。

(9)WordPressテーマの購入など
WordPressテーマにAFFINGER6を導入する場合は、決済後ダウンロードできるのは購入後14日間ですのでご注意ください。

販売代理店のインフォトップ経由で購入した場合は、公式販売店であるオンスピードにユーザー登録・利用申請しておくことをおすすめします。


(10)WordPressテーマのインストール
AFFINGER6の場合、ダウンロードした圧縮データを解凍し、WordPressへインストールします。
この時に、AFFINGER6のデータに一緒に入っているGutenberg用プラグインも忘れないようにインストールしましょう。


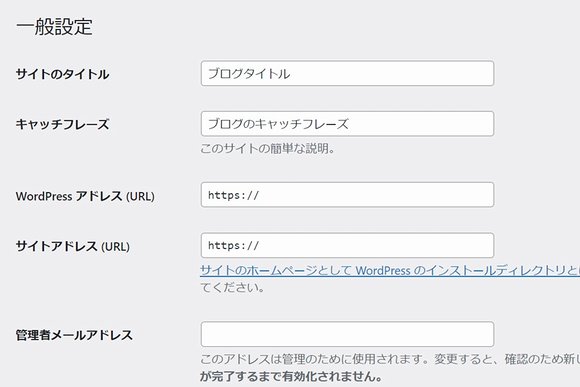
(11)Webサイトのタイトルとキャッチフレーズの設定
SEOに関係するタイトルとキャッチフレーズを設定します。
タイトルとは、ブログの場合でいうとブログ名、キャッチフレーズとはタイトルに付属するサブタイトルのような文章です。

(12)トップページのSEO設定
SEO設定は、検索エンジン向けのタイトル・説明文・キーワードを設定します。

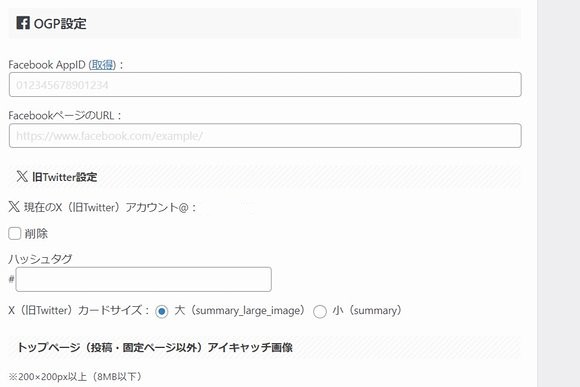
(13)トップページのOGP設定
OGP設定は、Twitter(X)やInstagramなどSNS向けのタイトル、説明文、画像を設定します。
OGP設定の画像は、Twitter(X)にURL付きで投稿した時に表示されるサムネールいわゆるアイキャッチ画像で、画像サイズは横1200×縦630ピクセルが目安です。

(14)サイト全体のテーマカラーとデザインパターン
サイト全体のテーマカラーとデザインパターンの設定で最低限のデザインを決めます。
デザインや色にこだわりすぎると、思っている以上に時間を使ってしまうため、ここでは基盤なる部分を選択するだけに留めておくとよいです。

(15)文字に関する設定
AFFINGER6の場合は、同時にインストールしたGutenberg用プラグインを利用して、見出しや段落などの文字を設定します。

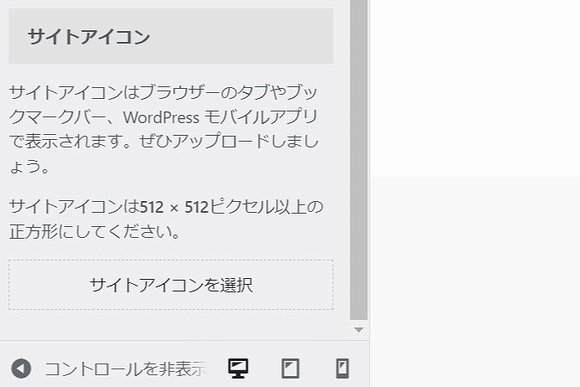
(16)サイトアイコン(ファビコン)の設定
サイトアイコンというのは、Webブラウザのタブ左や検索結果の左に表示されるアイコンのことで「ファビコン」といいます。
このファビコンは、ブックマークやショートカットにも使われるため、設定しておかないとデフォルトでWordPressロゴアイコンになります。

(17)Google Analyticsと連携
Google Analytics(グーグルアナリティクス)は、Webサイトにどれだけの人数が訪れたかなどを計測してくれるGoogleのサービスです。

(18)Google Search Consoleと連携
Google Search Console(グーグルサーチコンソール)は、ワード検索でWebサイトがどれだけ表示されたか、どんなキーワードで検索されているかを教えてくれるGoogleのサービスです。

(19)DNS設定
DNS(ドメインネームシステム)は、ドメイン名とIPアドレスを紐付けて、変換するサーバーのことです。

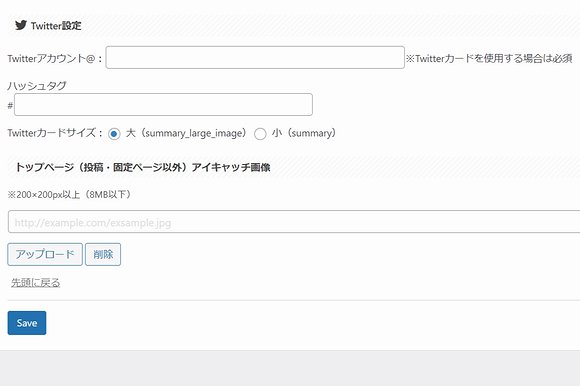
(20)Twitterと連携
Twitter(X)アカウントとWebサイトを連携させることで、Twitter内にカード状のリンクが設置されます。
Twitterで投稿記事を拡散させる時に、視覚的なPRになります。

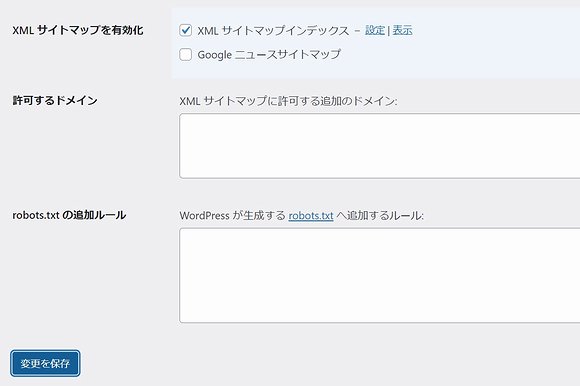
(21)XMLサイトマップを作成
SEO対策のプラグインで、生成されたXMLサイトマップのURLをGoogle Search Console(グーグルサーチコンソール)に登録します。
プラグインについては、当初「Google XML Sitemap」が定番でしたが、運営者が変わったり脆弱性が見つかったりしたことでお勧めできません。
2024年2月現在では、「XML Sitemap and Google News」というプラグインをインストールしてください。


(22)SiteGuard WP Pluginプラグインを導入
SiteGuard WP Pluginは、日本のセキュリティ会社が作成したセキュリティ対策のプラグインです。

以降は、記事を投稿・量産していきながら、Google Adsense(グーグルアドセンス)の合格やアフィリエイトASPの審査通過を目指すことになります。
終わりに
以上で、WordPressで記事を初投稿するまでに必要な初期設定を紹介しました。
初期設定の項目リストを改めてチェックしてみると、設定項目がいかに多いか驚くことでしょう。
これでも最低限の設定だと思うと、この後に続くブログのトップや記事ページのデザイン・レイアウトを整えるところまでに、なかなか時間のかかる作業です。
上記の初期設定を進めながらわかったことですが、PV(アクセス数・表示回数)に関わるXMLサイトマップを設定できたら、記事を投稿することを優先していいでしょう。
デザイン・レイアウト構築に時間をかけても、記事を投稿しないことにはグーグルアナリティクスやグーグルサーチコンソールなどにも反応がないままでもったいないことになります。
グーグルアドセンス合格やアフィリエイトASPの審査通過のためには、記事の本数がある程度なければ達成できません。
これだけ多くの設定項目をこなすのはたいへんですが、上記の設定項目をこなしたらすぐに、ブログ記事の初投稿を行った方が効率的です。
TwitterやInstagramなどのSNS投稿もありますし、記事を量産していきながら少しずつデザイン・レイアウト構築・調整を進めていきましょう。
以下の記事は、WordPressブログの記事を初投稿した後にやっておきたい、2回目の設定フローについて紹介しています。
急がなくてもいい設定項目でもありますが、Webサイトやブログへの流入や分析、収益のための審査への対策として欠かせないため、チェックリストとしてご参考ください。