WordPressを使ったブログ記事の初投稿は、うまく行えたでしょうか。
前回の記事では、ブログ記事を初投稿するまでに必要な初期設定フローを説明しました。
初めての記事を無事に投稿できた後も、引き続きコンテンツを練り、記事を量産していきながらレイアウトを整えているところでしょうか。
ところが、WordPressの設定には続きがあり、他にもまだやるべきことがたくさんあります。
そこで今回は、初期設定の段階では急ぐ必要のなかった設定を、備忘録兼ねてまとめてみました。
ゆっくりでいいから必ずやっておきたい、2回目の設定項目です。
各種設定の細かな手順や説明は、先輩ブロガーさんたちのブログでご参照いただくことにして、ここでは省きます。
記事の量産やレイアウト構築をしていきながら、他に何の設定が必要でどんな機能や内容なのか、という簡易な形式での設定フローですので、チェックリストとしてもご参考になれば幸いです。
以下は前回の記事で、ブログの記事を初投稿するまでに必要な初期設定フローを説明しています。
WordPressやテーマとは何か、WordPressを利用するために必要な準備も簡潔に紹介していますので併せてお読みください。
WordPress初投稿後の設定項目
WordPressブログで記事を初投稿した後に必要な設定項目を箇条書きにしていますので、チェックリストとしてもご参考ください。
なお、WordPressテーマはAFFINGER6を例にしていますが、WordPress上での基本設定ですので、他のテーマを利用していても共通の設定になります。
(1)HTMLサイトマップの作成
サイトマップ用のプラグイン「WP Sitemap Page」を使って、HTMLサイトマップのページを作成します。
ブログ記事を初投稿する前に必要な初期設定として、XMLサイトマップの作成を紹介しましたが、これは検索エンジン向けのXMLによるサイトマップを指します。
サイトマップの概要については後述しますが、ここで作成するのは読者向けのHTMLによるサイトマップです。


(2)プライバシーポリシーの作成
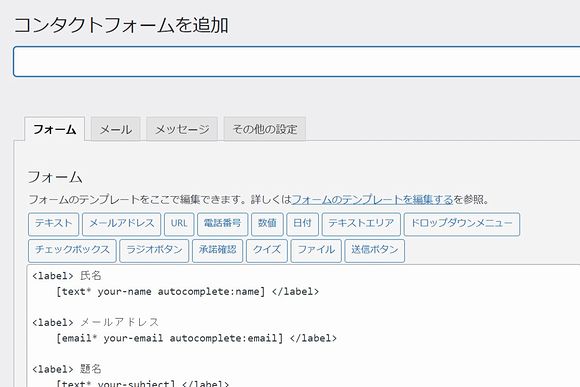
Contact Form 7というプラグインを使って、お問い合わせフォームのページを作成します。
WordPress管理画面内にあるテンプレートを使って、プライバシーポリシーと免責事項のページを作成します。
プライバシーポリシーは、個人情報保護方針のことです。
個人情報の取扱いやプライバシーに、どのように配慮しているかを示すための指針で、利用目的や管理方法を公表します。
免責事項は、責任を免れるという意味で、読者がコンテンツやサービスを利用することで発生しうる、何かしらのトラブル等に関して、責任を負わないといったルールを示した項目のことです。


(3)お問い合わせフォームの作成
お問い合わせ用のプラグイン「Contact Form 7」をインストールして、お問い合わせフォームのページを作成します。


(4)上記3ページを画面に表示
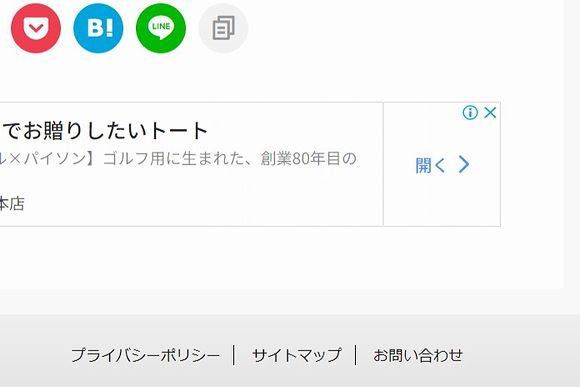
上記で作成したHTMLサイトマップ・プライバシーポリシー・お問い合わせフォームの3ページができたら、同ページへの入り口をサイドエリアやフッターメニューなど任意の場所に設置します。


(5)プロフィールの作成
サイドエリアに、アバター付きのプロフィールカードを設置します。
同時にプロフィールボタンを設置したり、リンク先とするプロフィールページを作成したりします。


(6)Googleの分析ツールを利用
ブログの運営に慣れてきたら、アクセス解析や分析もしていきましょう。
分析をすることで、なぜアクセスが増えているのか、読者はどこからアクセスしているのかを把握できるようになります。
その分析ツールとして、Googleが無料で提供しているGoogle Analytics(グーグルアナリティクス)とGoogle Search Console(グーグルサーチコンソール)の2つがあります。
それぞれの役割は以下の通りです。
Google Analytics
Webサイトやブログへは、どこから流入し、どんなユーザーが、どういった行動をしているかを分析できます。


Google Search Console
Google上においてどんなキーワードで検索されたか、投稿記事がGoogleにインデックス登録されているか、Webサイトやブログの状態に問題がないかなどを分析できます。


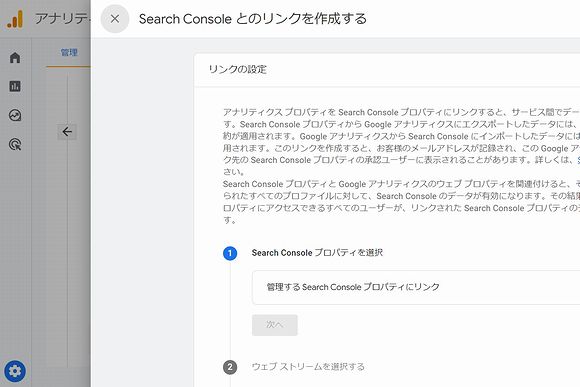
AnalyticsとSearch Consoleとの連携も忘れないように行ってください。
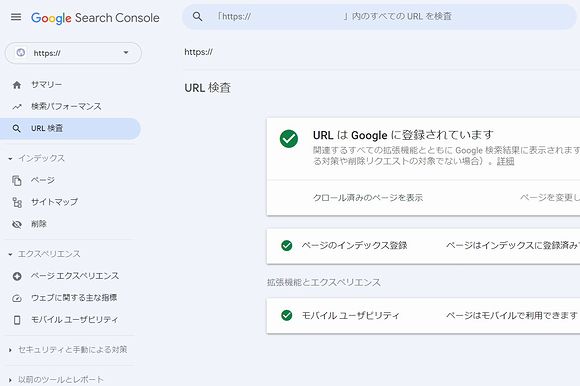
ちなみに、あなたのWebサイトやブログが、Googleなどのインデックスに登録されているかを調べたい時は、Google検索窓のURL入力で以下のように検索してみるとわかります。
site:https://(あなたドメイン)
サイトマップとは
ブログを運営するにあたって、設定が必要なサイトマップは2種類あります。
HTMLサイトマップ
企業や店舗の公式サイトを見ると、ヘッダエリアのグローバルナビ付近や、画面最下部のフッターエリアなどに、サイトマップというメニューがあるのを見たことがある方も多いでしょう。
これはHTMLサイトマップといって、Webサイト内に存在するコンテンツがカテゴリーごとにリスト形式で整理・表示されているHTML形式の一覧ページです。
Webサイトやブログ全体のページ情報がわかる「地図」といえばわかりやすいでしょうか。
Webサイトやブログを訪問した読者やGoogleなどの検索エンジンに、そのWebサイトではどのようなページが存在するかを伝えるためのページやファイルです。
Webサイト全体の構成やコンテンツの内容が一覧でわかりやすく記載されているため、読者が目的の記事やコンテンツを見つけやすくなることと、Googleなどの検索エンジンが構造だけでなく公開した記事を把握しやすくなるメリットがあります。
XMLサイトマップ
この記事では触れていませんが、WordPressで記事を投稿する前の初期設定では、XMLサイトマップを作成する必要があります。
このXMLサイトマップは、検索エンジンに任意のWebサイトのページ内容をすべて知らせるために用いられるXML形式のファイルです。
検索エンジン最適化ともいえるSEO対策で、Google Search Console(グーグルサーチコンソール)に登録することで、Webサイトやブログ内をクロールするため、少しでも早くインデックスさせたい時に有効となります。
大きな違いを簡潔に挙げると、HTMLサイトマップは読者・ユーザー向けの一覧、XMLサイトマップは検索エンジンのクローラー向けの情報というわけです。
XMLサイトマップは、記事やコンテンツの初投稿までに済ませておくべき必要な初期設定ですので、下記記事をご参考ください。
終わりに
WordPressにおける2回目の設定は、Webサイトやブログへの流入や分析、収益のための審査への対策にもなります。
そのため、急がなくてもいいとはいえ、記事やコンテンツを投稿したら早いタイミングで設定を済ませておきたい項目です。
これらの設定を完了させた後は、Webサイトやブログ画面のデザイン・レイアウト構築しながら、必要に応じてプラグインをインストールしたり、RSSやSNSのボタンを設置したりするなど細かい設定をしていくことになります。
ただ、収益源となるGoogle Adsence(グーグルアドセンス)やアフィリエイトASPの審査通過に向けて、記事やコンテンツを量産していくことが重要になってきますので、徐々に整備していきましょう。