
WebサイトやWordPressブログを制作する過程で、さまざまな専門用語が使われていますが、きちんと理解せずになんとなく使っているという方も多いのではないでしょうか。
しかし、これらのWeb専門用語の意味や解釈を間違えたまま使うと、例えば制作会社やフリーランスなどに外注した場合の相手に、意図を正しく伝えることができません。
また、Web制作に必要なやりとりにも食い違いが発生し、イメージ通りのWebサイトやブログに仕上がらないというリスクも出てきます。
今回は、Webデザインを中心に、Web制作に関わる時に必要な知識や、最低限押さえておきたい専門用語を紹介します。
すでに知っている用語でも、間違った認識で使用してしまっている場合がありますので、再確認する意味でもチェックしておきましょう。
Web制作にとりかかる前に
Webサイトやブログを制作しようという時に、前もって決めておくことや関係者との疎通を円滑に進めるための準備があります。
Web制作の目的を明確にする
もし、Web制作を自作したり、他の人や外注で依頼する場合に特に重要なことは、Webサイトを制作する目的です。
なぜ、Webサイトを作る必要があるのか、なぜ今のWebサイトのままではいけないのか。
その根本となるきっかけを明らかにし、自問自答しながら確認しておくことが大切です。
Webサイトにおける情報共有
Webサイトは、商品のように発注(外注)さえすればイメージ通りの完成品が届くというわけではありません。
Webサイト内の各ページの構成をどうするか、どんな雰囲気でどういう色合いにするのかなど、完成に向けて以下のような条件をまとめておく必要があります。
- Webサイトの構成:ページの構成をどうするか
- Webサイトのイメージ:どんな雰囲気でどんな色合いにするのか
- Webサイトの機能:どういったツールや機能を設置したいか
- Webコンテンツの整理:掲載する情報や内容、配置する場所
- Webライティング:掲載する文章のライティング
上記は一部ですが、これらのWebサイトを構成する要素を決めるために、制作会社など発注先との情報共有が必要になります。
次の項からは、Webサイトの制作を発注する前に理解しておいた方がいい専門用語を解説していきます。
Webサイトの種類
Webサイトには、目的や役割に応じて構成や見た目も異なり、大きく分けると以下の5種類あります。
- コーポレートサイト
- プロモーションサイト
- ECサイト
- Webページ(WP)
- ランディングページ(LP)
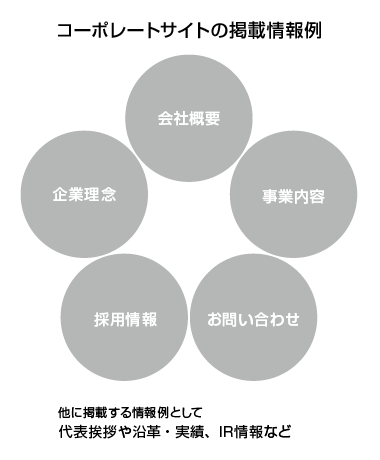
コーポレートサイト
コーポレートサイトは、事業概要や製品・サービス、採用情報など、その会社(企業)についての情報を公開するWebサイトのことです。
例えば、会社が掲げる理念はじめ、事業内容や設立日、役員、資本金といった基本情報はその会社の信頼性や権威性に関わってきます。
また、部署組織や業種、職種は人材獲得に重要な採用情報でもあり、商品紹介やセミナー情報、活動情報などは営業や販促に必要な製品・サービスの宣伝ともなるでしょう。
コーポレートサイトは、いわゆる会社の名刺代わりにもなりうる、重要な役割を担っています。

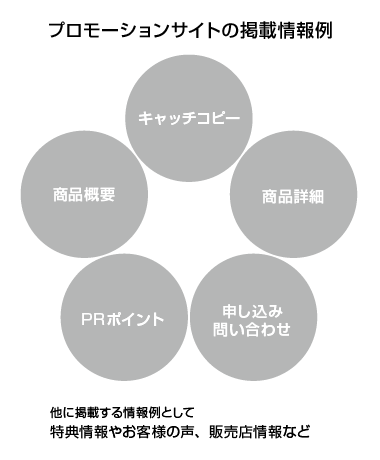
プロモーションサイト
プロモーションは、販売促進を意味し、特定の商品やサービスの宣伝、イベントの告知などに使うWebサイトのことです。
コーポレートサイトに比べると、紹介する情報の範囲が狭くなりますが、商品やサービスなど、販促に必要な情報に絞って展開できます。
例えば、以下のような目的に合わせ、ターゲットとなるユーザー層を絞ることができます。
・新しくスタートした事業の認識を広めたい
・特定のサービスについてPRを強めたい
・商品の販促や購買につなげたい
営業側にとっても、見込み客への販促媒体として活用できるツールにもなるでしょう。

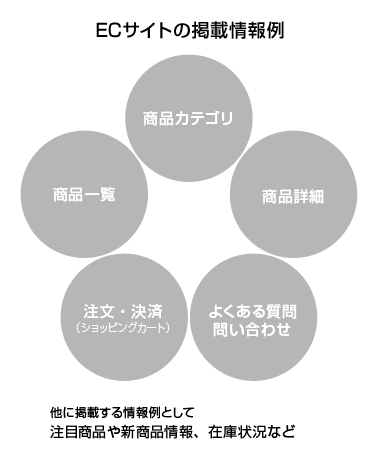
ECサイト
ECサイトは、インターネット上で商品やサービスを販売するWebサイトのことです。
ショッピングサイト、オンラインストアサイトとも呼ばれ、商品一覧ページや商品詳細ページ、ショッピングカート画面ページ、注文・決済画面ページなど、多くのページで構成されています。
ECサイトを制作する目的としては、以下のようなことが挙げられます。
・自社商品をオンライン販売したい
・実店舗があるが、インターネットを利用して販路を拡張したい
・商品を海外展開したい
単に商品を掲載するだけでなく、どうしたら買ってもらえるのかを考え、見せ方や使い勝手も考慮する必要があります。
楽天市場やAmazon、価格.comもECサイトといえます。

ウェブページ(WP)
ウェブページ(Webページ、WP)は、基本的な構成単位となる1枚の文書のことです。
Webブラウザで、1枚の画を1度に表示されるデータのまとまりで、文字や画像、図表、音声、動画、プログラミング言語など、さまざまな要素を組み合わせながら構成していきます。
上記に挙げたコーポレートサイトやプロモーションサイト、ECサイトの各ページもこれに当たります。
あなたがブログを運営しているなら、各記事ページも同じです。
Webページについては、下記記事で解説していますのでご参考ください。
ランディングページ(LP)
ランディングページ(LP)は、商品やサービスを紹介・宣伝する、1ページ完結型のページです。
宣伝したい商品やサービスの情報を1ページに集約することで、ユーザーに商品の注文や問い合わせ、資料請求などのアクションを促す効果があります。
ランディングページについては、下記記事で解説していますのでご参考ください。
Webサイト・ページの構成要素
Webサイト・ページの構成要素は、ある程度の形式が決まっています。
Webサイトを作る目的を明確にし、成果を上げるためにも構成要素を把握しておくことが重要です。

ヘッダー
ヘッダーには、主に以下のような要素を配置します。
・ロゴ
・グローバルナビゲーション
・パンくずリスト
ロゴ
ロゴはWebサイトの看板でもあり、コーポレートサイトなら会社名、プロモーションサイトなら販促したい商品名やサービス名にあたり、シンボルマークと組み合わせて配置することが多いです。
グローバルナビゲーション(グロナビ)
グローバルナビゲーションは、Webサイト全体で共通する要素となり、主要ページへリンクするメニューで、場合によっては同じページ内のアンカーリンクなどを配置します。
ユーザービリティの観点だけでなく、SEOの観点でも重要な役割があります。
パンくずリスト
パンくずリストは、Webサイトを訪れたユーザーがどのページにいるのかを視覚的にわかりやすくした誘導表示のことをいい、ユーザビリティの1つでもあります。
ただ、トップページと2階層目ページのみといったように階層が深くない場合には設置しなくていいこともあります。
コンテンツ
コンテンツには、主に以下のような要素を配置します。
・メイン画像(ビジュアル画像)
・メインとなるコンテンツの情報発信
・他の注目コンテンツへのリンク
・バナー
ヘッダーやフッターのように、Webサイト全体で共通する要素はなく、Webサイトによって内容が変わります。
ユーザーの求めている情報を提供し、商品やサービスにつながるような内容であることが重要です。
1つのWebサイト内で同じような情報が被らないようにすることがSEO対策に繋がります。
上記は、あくまで基本的に盛り込む要素であるため、見せ方はWebサイトの目的やコンセプトによってバリエーションはさまざまです。
コンテンツエリアが左右分割で配列されている場合は、カラムで分けることを指し、メインコンテンツとサイドコンテンツ(またはサイドメニュー)として表記されます。
カラムについて詳しくは、後述します。
フッター
フッターには、主に以下のような要素を配置します。
・フッターナビゲーション
・コピーライト
フッターは、サイトマップ的要素や企業情報など重要事項の掲載、またSNSへのリンクを設置するなど、サイトや企業全体の情報を整理しつつ、信頼を獲得するための場所として非常に重要な役割を担っています。
フッターナビゲーション
フッターナビゲーションは、Webサイト全体で共通する要素となり、著作権・免責や個人情報保護方針といった留意事項を案内するために、Webサイトの下部に記載することが一般的です。
他にもお問い合わせや注文・予約、特定商取引法など、コンバージョンにつながる重要なページにユーザーを誘導することができます。
時に、関連サイト・ページへの内外リンクも配置されることがあります。
コピーライト
コピーライトは著作権表示のことで、日本では著作権マークを記載しなくても、著作権法上で保護されているため必須ではありません。
ただし、著作権マークをつけることで著作権侵害の抑止力となり、「守られている・転載してはいけない」と意思を示すことにはなるため、表記することをおすすめします。
ナビゲーション
ナビゲーションは、Webサイト上で目的のページを探す手がかりとなるリンク一覧、メニューのことです。
グローバルナビゲーション、ローカルナビゲーション、ダイナミックナビゲーションなどがあります。
カラム
カラムは、Webサイトの構成で、段組みという意味です。
コンテンツエリアが左右分割で展開されているWebサイトやブログを見たことがあると思いますが、これをカラム分割といいます。
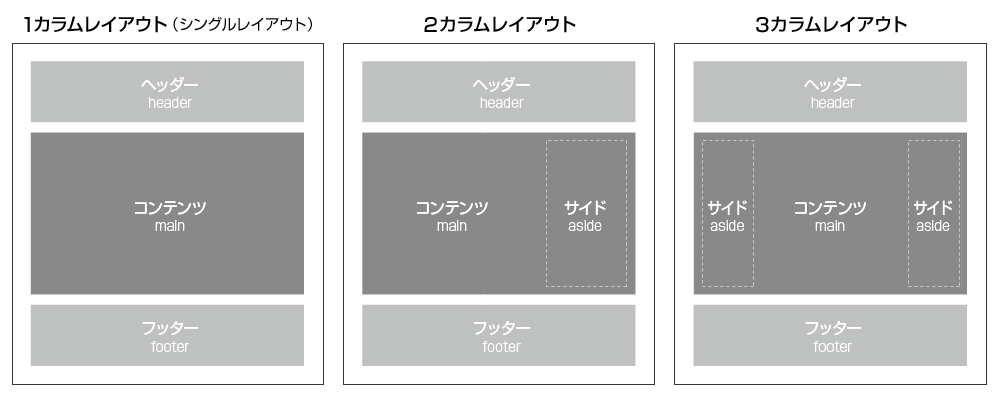
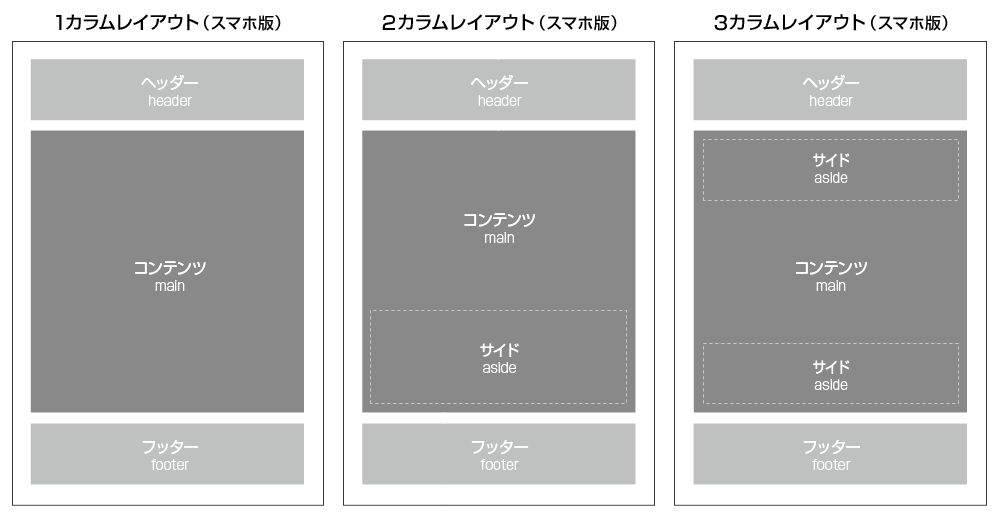
1カラムレイアウト(1列配置)
1カラムレイアウトは、シングルカラムレイアウトともいい、画面の上からヘッダー・グローバルナビゲーション・コンテンツ・フッターの順に、縦に長く配置させるパターンです。
上から下へスクロールして閲覧していく構成のため、ランディングページに使われることが多いです。
サイドメニュー(サイドバー)のない1カラムレイアウトのメリットは以下の通りが考えられます。
・メインコンテンツに集中してもらえる
・商品の訴求力を高めることができる
・スマホとPCでのデザインに統一感が出しやすい
・レイアウトのデザインの幅が広がる
2カラムレイアウト(2列配置)
2カラムレイアウトは、コンテンツが2つの段組みで構成されているレイアウトで、ブログなど一般的によく見られるので馴染みがあります。
メインコンテンツとサイドメニューを左右に並べて表示するため、ユーザーはWebサイト内で自分が閲覧している位置を把握しながら情報コンテンツを読み進めることができます。
また、サイドメニューだけでなくサイドコンテンツとして、メインコンテンツに加えて他の情報も掲載することができるので回遊率の向上が期待できます。
3カラムレイアウト(3列配置)
3カラムレイアウトは、コンテンツが3つの段組みで構成されているレイアウトで、ECサイトなどでよく見られます。
基本的にはメインコンテンツの左右にサイドメニューを並べて表示されるため、Yahooや価格.comなど多数のコンテンツを発信するWebサイトに多い形です。
コンテンツを3カラムにすることで縦の長さが短くなり、結果としてユーザーのスクロールに対する負担を減らすことができます。
また、スクロール量が減ることで、ユーザーがあるコンテンツに気づかずにサイトを離脱するといったことも少なくなります。

スマートフォンでの表示について
なお、上記で挙げた2カラムレイアウトや3カラムレイアウトは、パソコンのWebブラウザで閲覧した時のレイアウト表示です。
Webブラウザ画面の幅が狭いスマートフォンでは、コンテンツが右から順にカラム落ちされた1カラムレイアウト(1列配置)になることが基本的に多いでしょう。

図解内に表記されているmainやasideといった英字は、HTMLによるマークアップでエリア別に分ける時に必ず使うタグですので気にしなくてよいです。
HTMLを少しでも触ったことのある方は、ページ全体をエリア別に分けて記述するタグとして参考にしていただければと思います。
Web制作で使われるプログラミング用語
Webサイト制作で、ページ画面を構築する際に用いられるプログラム言語を紹介します。
HTML(エイチティーエムエル)
HTMLは、Webサイトを作る土台や骨組みとなるマークアップ言語です。
Webページに表示させたい内容をtitle、h1、pなど「< >」で挟まれた「タグ」と呼ばれる文字列で囲んで記述していきます。
インターネット上に存在する、多くのWebサイトやブログは、HTMLを使って作られています。
CSS(シーエスエス)
CSSは、HTMLで作った骨組みに、背景や文字などの色、サイズなどを追加して、内容を装飾するためのプログラミング言語です。
CSSを読み込ませることで、HTMLだけで構成されたWebサイトに比べ、見た目を変化・整形させることができます。
JavaScript(ジャバスクリプト)
JavaScriptは、WebサイトやWebページに動きをつけるために使われます。
例えば、テキストを右から左へスクロールさせたり、画像をギャラリー風に自動スライドさせたり、送信フォームの必須項目の入力チェックを行ったりするなどの動きを実現することができます。
jQuery(ジェイクエリー)
jQueryは、JavaScriptで用いられたプログラムの内容を、より簡単に分かりやすく記述するためのJavaScriptライブラリです。
通常のJavaScriptでは、コードの複雑さやWebブラウザによる挙動の違いなどが、開発・制作者を悩ませる1つの要因となっていました。
そこへjQueryが登場したことにより、JavaScript同様の動きをより分かりやすく、少ないコードで実装することができるようになりました。
PHP(ピーエイチピー)
PHPは、動的にWebページを生成することができる、サーバーサイドのスクリプト言語です。
HTMLとセットで活用されることが多く、HTMLで制作された静的なページに、PHPを使って動的な処理を加える、というイメージです。
全ページで共通となるヘッダーやフッターを分ける時もPHPを用いています。
ECサイトを構築する際によく使われ、WordPressでの設定でも見かけることがあると思います。
スクリプト言語とは
習得するのを簡単にするために工夫された、プログラミング言語のことです。
上記で紹介したプログラミング言語については、下記記事でも具体的に解説していますので併せてご参考ください。
Webサイトの制作段階で使われる用語
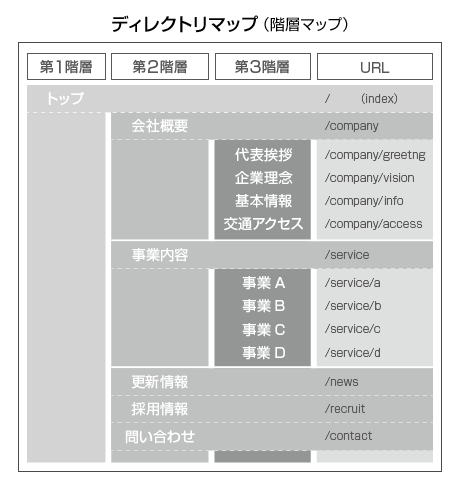
ディレクトリマップ
ディレクトリマップは、Webサイト内の全ページのURLと、タイトルや記事内容がまとめられた一覧表のことで、場合によっては「階層マップ」ということもあります。
クライアントや制作側にとって、どんなページを展開するかどのくらいページが必要なのか、Webサイトの制作に必要な情報を正確に把握するための資料になります。

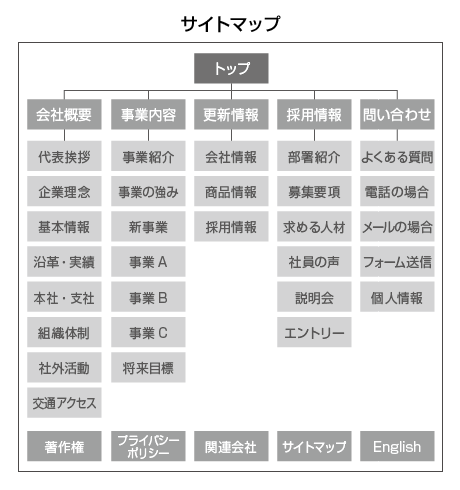
サイトマップ
サイトマップは、Webサイト全体のコンテンツを一覧で表示したページのことで、ユーザーや検索エンジンにどのようなページがあるかを知らせる役割があります。
大型商業施設などでいうフロアマップと同じ趣旨で、目的の情報を探すユーザーのことを第一に考えた、使いやすいサイトマップの設計をすることが大切です。
サイトマップについては、下記記事でも解説していますので併せてご参考ください。

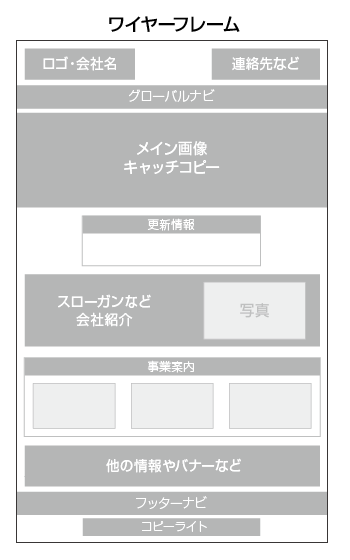
ワイヤーフレーム
ワイヤーフレームは、Webページのレイアウトを決める設計図のことです。
Webサイト制作では欠かせないものであり、デザインやコーディングなどの作業に入る前に作成し、完成イメージを可視化する目的で作られます。

デザインカンプ
デザインカンプは、Webページの完成イメージ、デザインを盛り込んだ仕上がりイメージのことです。
相互での認識にずれが生じないよう、制作物の仕上がり、完成イメージを共有するために作られます。
主に、AdobeのPhotoshopやIllustratorといったデザインツールを使用して作成されることが多いです。

プロトタイプ
プロトタイプは、Webページデザインに加え、実際のWebサイトやアプリのように操作することができる機能です。
デザインの制作段階から動作を検証することができるため、デザインや動作性のイメージがしやすくなります。
コーディング
コーディングは、WebデザインをWebブラウザ上で閲覧できる形にするためにソースコードを記述していく作業のことです。
主にHTMLやCSS、JavaScriptといったプログラミング言語を使用しますが、その際にSEOの知識があると同時作業がしやすくなります。
フォトショップ(Photoshop)
Photoshopは、Adobeが提供する画像加工ソフトです。
主に、写真加工に使われますが、写真や図などを用いた画像編集や制作ができます。
写真の画像編集のほか、Webデザインカンプやバナーデザインの制作、イラストとの合成など幅広い用途に使用します。
イラストレーター(Illustrator)
Illustratorは、Adobeが提供する画像制作ソフトです。
自由度の高いデザイン機能をもち、イラストやロゴといった図を制作できるほか、ポスターやチラシの制作・編集を行うこともできます。
さらに知っておきたいWebサイト用語
UI(ユーザーインターフェース)
UIは、ユーザーが、Webサイトやアプリを快適に使うためのビジュアル設計です。
文字のフォントや余白、色、アイコンを使った情報の強弱など、視覚に触れる全ての情報です。
UX(ユーザーエクスペリエンス)
UXは、プロダクトやサービスを通じて得られる、使いやすさや印象といったすべてのユーザー体験のことをいいます。
UXを向上するためには、まず優れたUIが不可欠となります。
ファーストビュー
ファーストビューは、ユーザーがWebサイトやWebページにアクセスした時に、下へスクロールせずに最初に画面に表示される部分のことです。
第一印象ともいえるファーストビューを見て、離脱してしまうユーザーもいるため、イメージとしては最も重要な部分となります。
ファーストビューの重要性や効果について、下記記事で解説していますので併せてご参考ください。
レスポンシブWebデザイン
レスポンシブWebデザインは、Webサイトに掲載するコンテンツを変更することなく、表示領域の幅によって見え方が変わるようにデザインされたWebサイトのことです。
パソコン(PC)やスマートフォン(スマホ)など、デバイスの画面サイズに合わせるためにCSSだけで見た目を変更することができます。
スマホが急速に普及している現代では、PCのWebデザインだけでなく、スマホにも対応したデザインのニーズも高まっています。
また、レスポンシブWebデザインは、SEO対策においても重要な要素で、PCやスマホでの表示に対応できていると評価されやすくなります。
ただし、デザインの崩れやすさやスマホの表示遅延リスクなどデメリットもあるため、レスポンシブWebデザインを制作する際は、汎用性のあるデザインで制作することやデータを詰め込みすぎないなどの工夫が必要です。
終わりに
以上で、Webサイトやブログを制作する過程で、よく使われる用語を紹介しました。
Web制作に向けて大切なことは、目指すデザインのゴールをしっかり汲み取り、リリース・リニューアル後の運用面も考えたサイト設計をすることです。
そのためには、Web制作を依頼する側と受注する側で認識に食い違いが生じないよう、基本の用語を正しく理解することが大切です。
-

-
Webサイトやブログの制作・リニューアルを進める上で必要な要件定義とは?
2024/3/2

